From AngularJS documentation
angular.merge : angular.merge(dst, src);
Deeply extends the destination object dst by copying own enumerable properties from the src object(s) todst. You can specify multiple src objects. If you want to preserve original objects, you can do so by passing an empty object as the target: var object = angular.merge({}, object1, object2).
angular.merge : angular.merge(dst, src);
Deeply extends the destination object dst by copying own enumerable properties from the src object(s) todst. You can specify multiple src objects. If you want to preserve original objects, you can do so by passing an empty object as the target: var object = angular.merge({}, object1, object2).
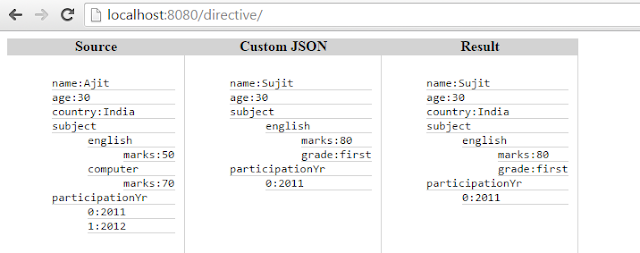
Example
<!doctype html>
<html>
<head>
<script src="jquery.js"></script>
<script src="angular.min.js"></script>
<!--<script src="app.js"></script> -->
<style>
table tr th {
background: lightgrey;
border-bottom: 1px solid lightgrey;
}
table tr td {
border-right: 1px solid lightgrey;
padding: 10px;
vertical-align: top;
}
ul {
list-style: none
}
ul li {
border-bottom: 1px solid lightgrey
}
</style>
<html>
<body ng-app="demoApp">
<div ng-controller="DemoController">
<table cellspacing="0" cellpadding="0">
<tr>
<th>Source</th>
<th>Custom JSON</th>
<th>Result</th>
</tr>
<tr>
<td><code>
<ng-treeview ng-model="source"></ng-treeview>
<div id="source"></div>
</code></td>
<td><code>
<ng-treeview ng-model="custom"></ng-treeview>
<div id="custom"></div>
</code></td>
<td><code>
<ng-treeview ng-model="result"></ng-treeview>
<div id="result"></div>
</code></td>
</tr>
</table>
</div>
</body>
</html>
<script>
var app = angular.module('demoApp', []).controller(
'DemoController',
function($scope) {
$scope.source = {
name : 'Ajit',
age : 30,
country : "India",
subject : {
english : {
marks : "50",
isHighest:"false"
},
computer : {
marks : "70"
}
},
participationYr : [ 2011, 2012 ]
};
$scope.custom = {
name : 'Sujit',
age : 30,
subject : {
english : {
marks : "80",
grade : "first"
}
},
participationYr : [ 2010 ]
};
$scope.result = angular.merge({}, $scope.source,
$scope.custom);
});
app.directive("ngTreeview", function() {
return {
restrict : "E",
scope : {
ngModel : "="
},
link : function($scope, $element) {
var treeStructure = "<ul>";
$scope.treeView = function(objList) {
for ( var obj in objList) {
if (angular.isArray(objList[obj])) {
treeStructure += "<li>" + obj + "</li>";
treeStructure += "<ul>";
$scope.treeView(objList[obj]);
} else if (angular.isObject(objList[obj])) {
if (isNaN(obj) == true) {
treeStructure += "<li>" + obj + "</li>";
}
treeStructure += "<ul>";
$scope.treeView(objList[obj]);
} else {
treeStructure += "<li>" + obj + ":"
+ objList[obj] + "</li>";
}
}
treeStructure += "</ul>";
}
$scope.treeView($scope.ngModel);
var obj = $element.parent().find("div");
$("#" + obj[0].id).append(treeStructure);
}
}
});
</script>
Plunker: https://plnkr.co/edit/v1mzODo06lrGnejScL3k?p=preview
Good Day :)

0 Comments